Outrider.org
Outrider.org - During my time as a senior developer at Bluecadet, I had the honor of spearheading the development of the initial launch of Outrider.org, an exciting partnership with the Outrider Foundation. Together with fellow developer Chris Arasin, we embarked on a journey to tackle the complex issue of nuclear proliferation through innovative digital solutions. The site boasts interactive timelines, a nuclear blast simulator, and meticulously researched multimedia features, seamlessly integrating galleries of rarely-seen imagery, archival video clips, and unique data visualizations to create a dynamic reading experience.
Date
04.12.2018
Role
Lead Developer
Agency
Bluecadet
Tech
Headless CMS (Front-End: React, Gatsby, CSS Modules / Back-End: Drupal, REST API/GraphQL), Deployment - Netlify

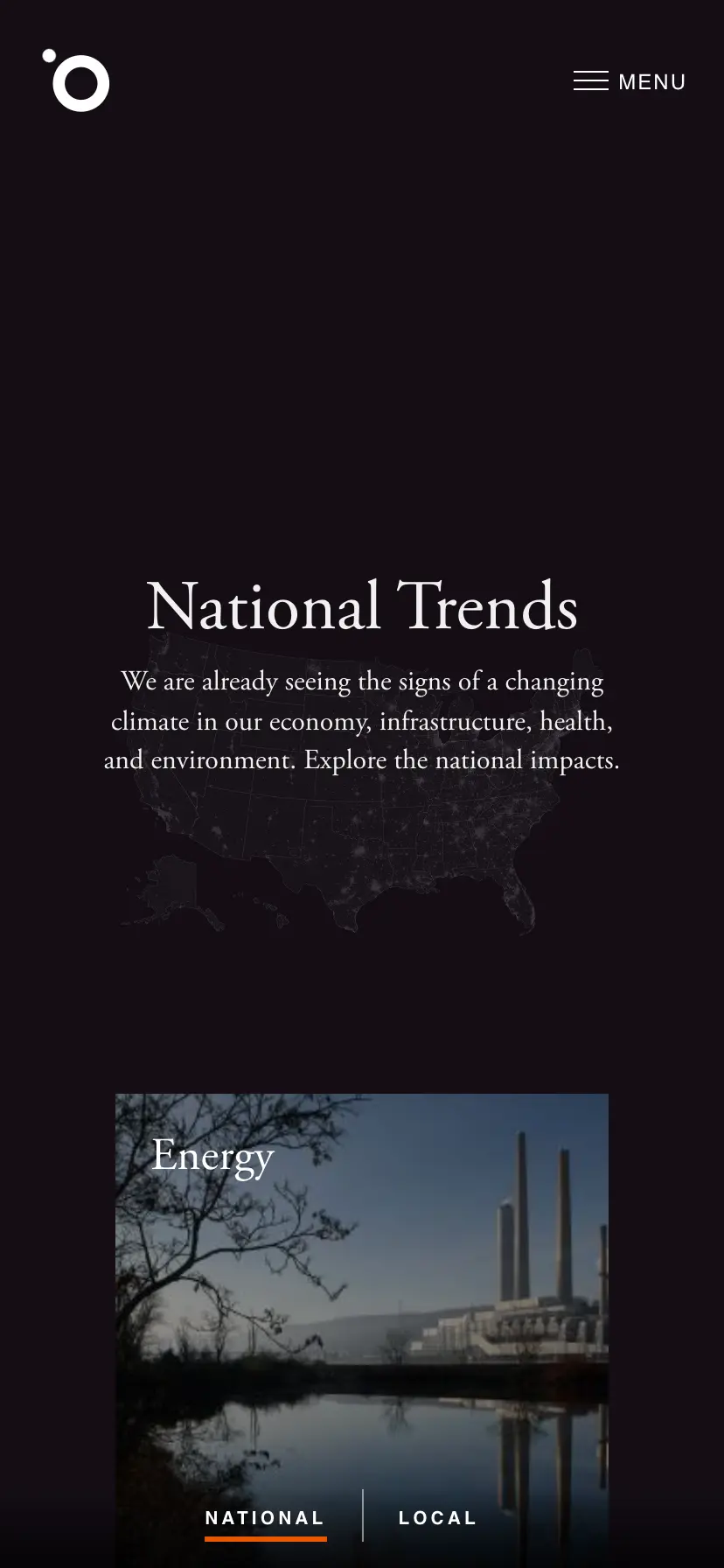
Challenge Page

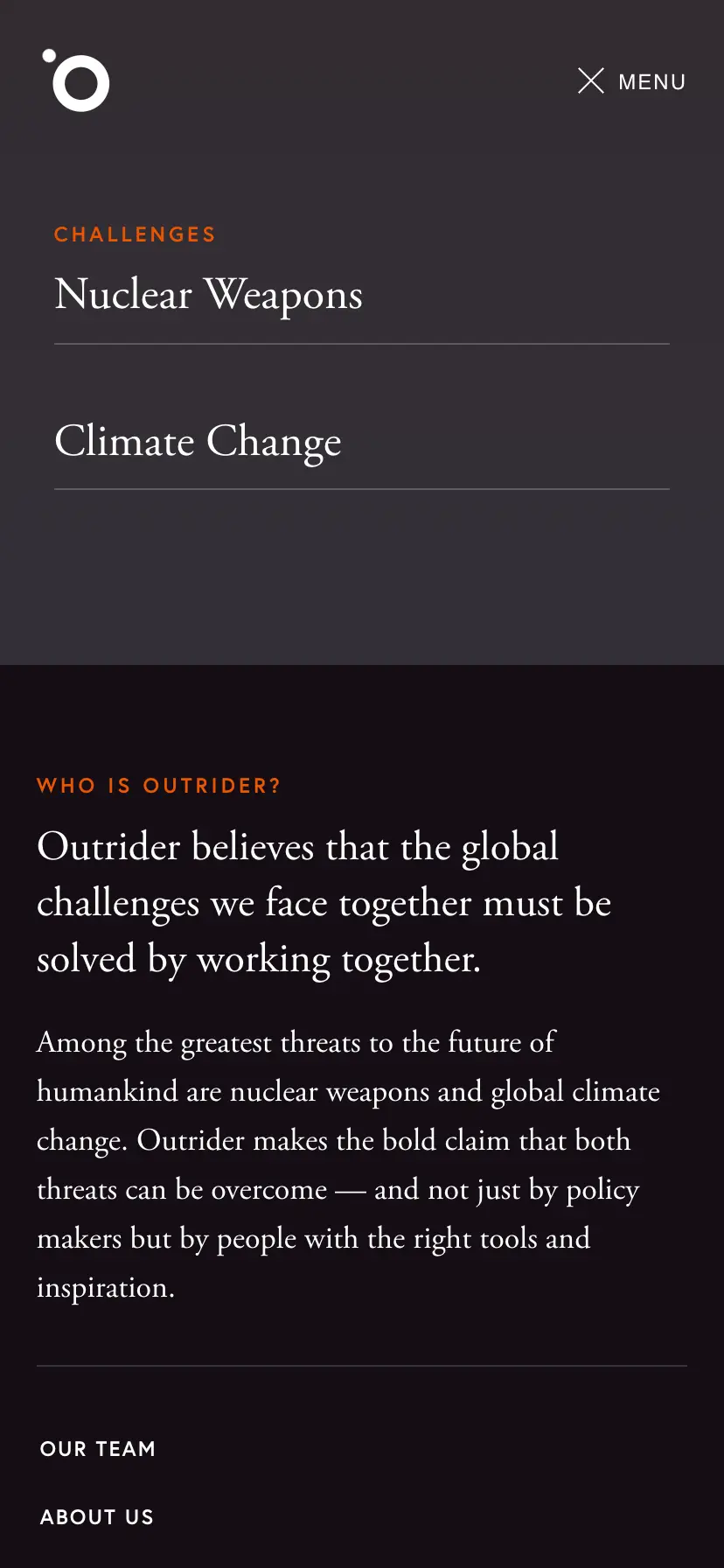
Mobile Flyout Menu

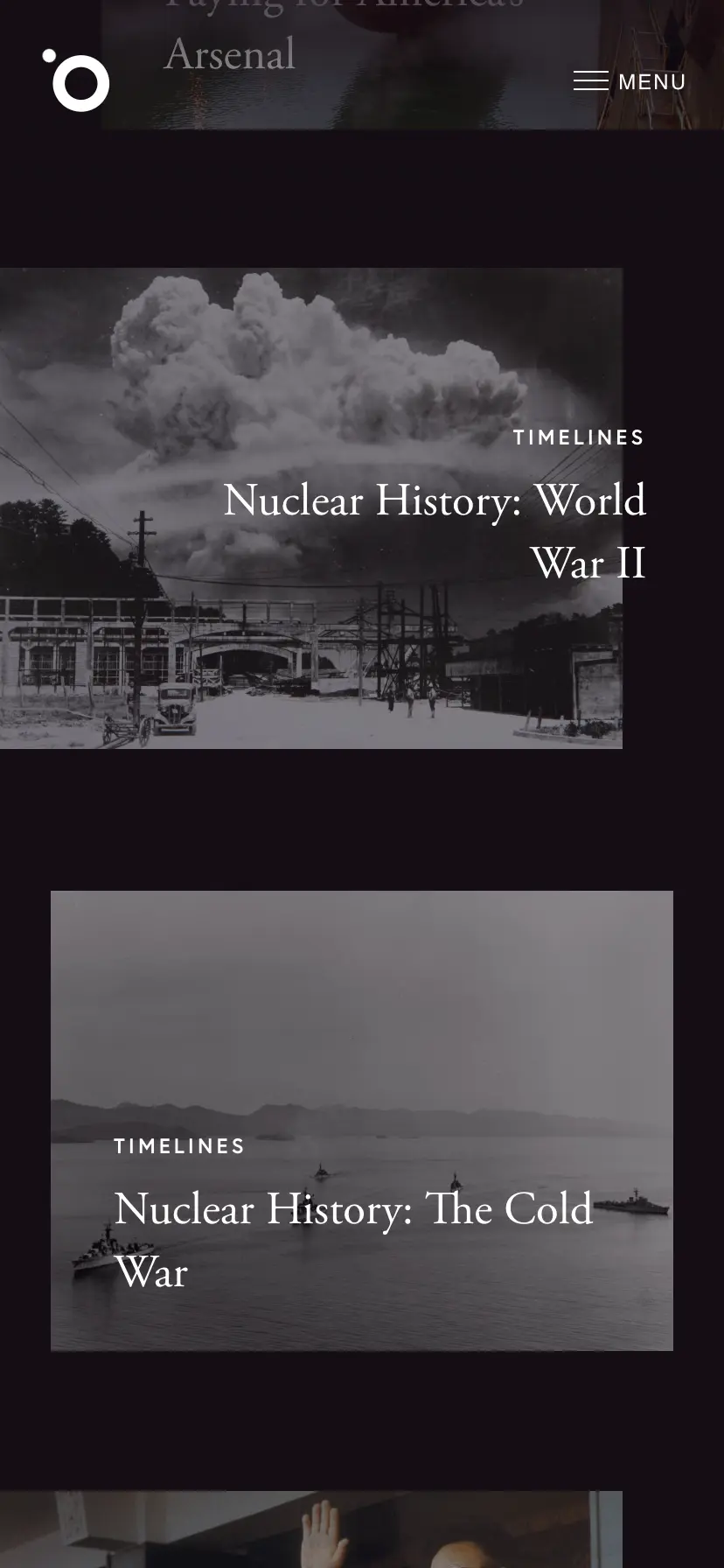
Landing Page
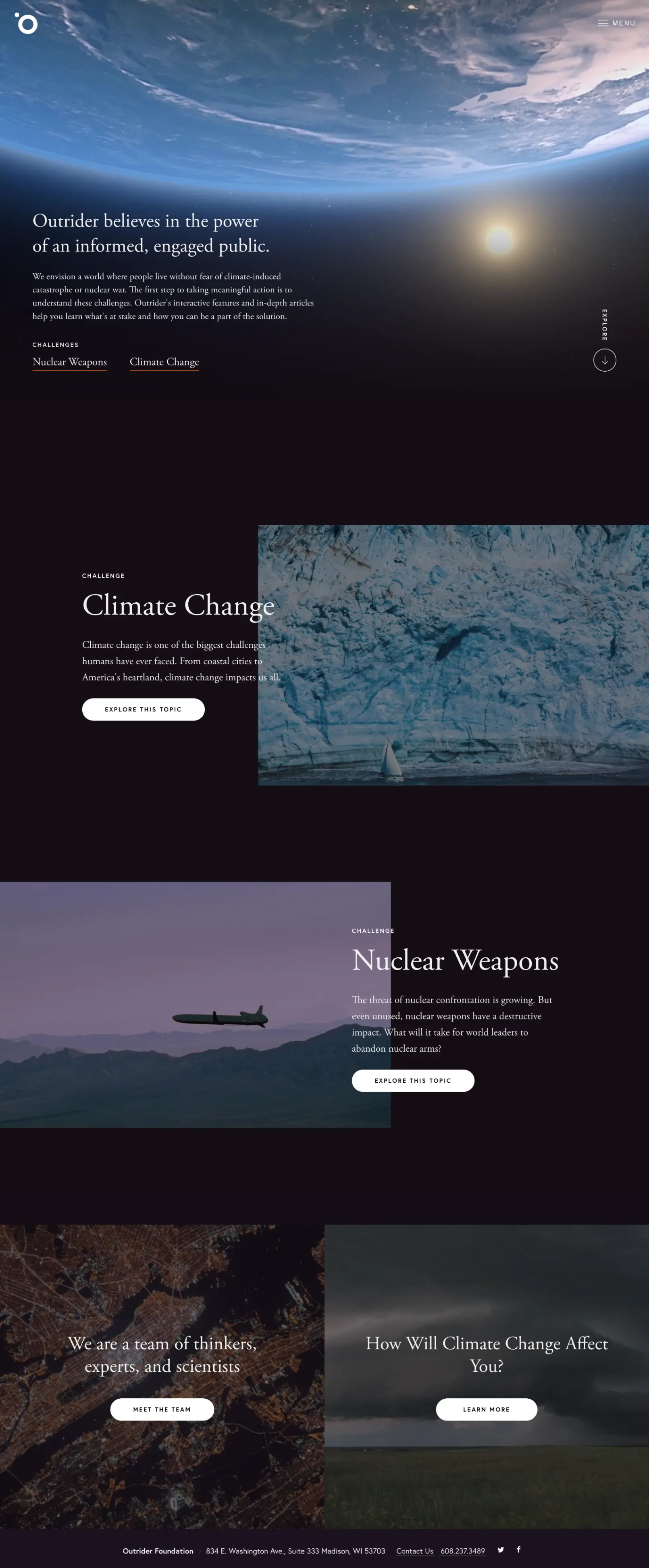
Desktop view of the Flyout Menu

Homepage

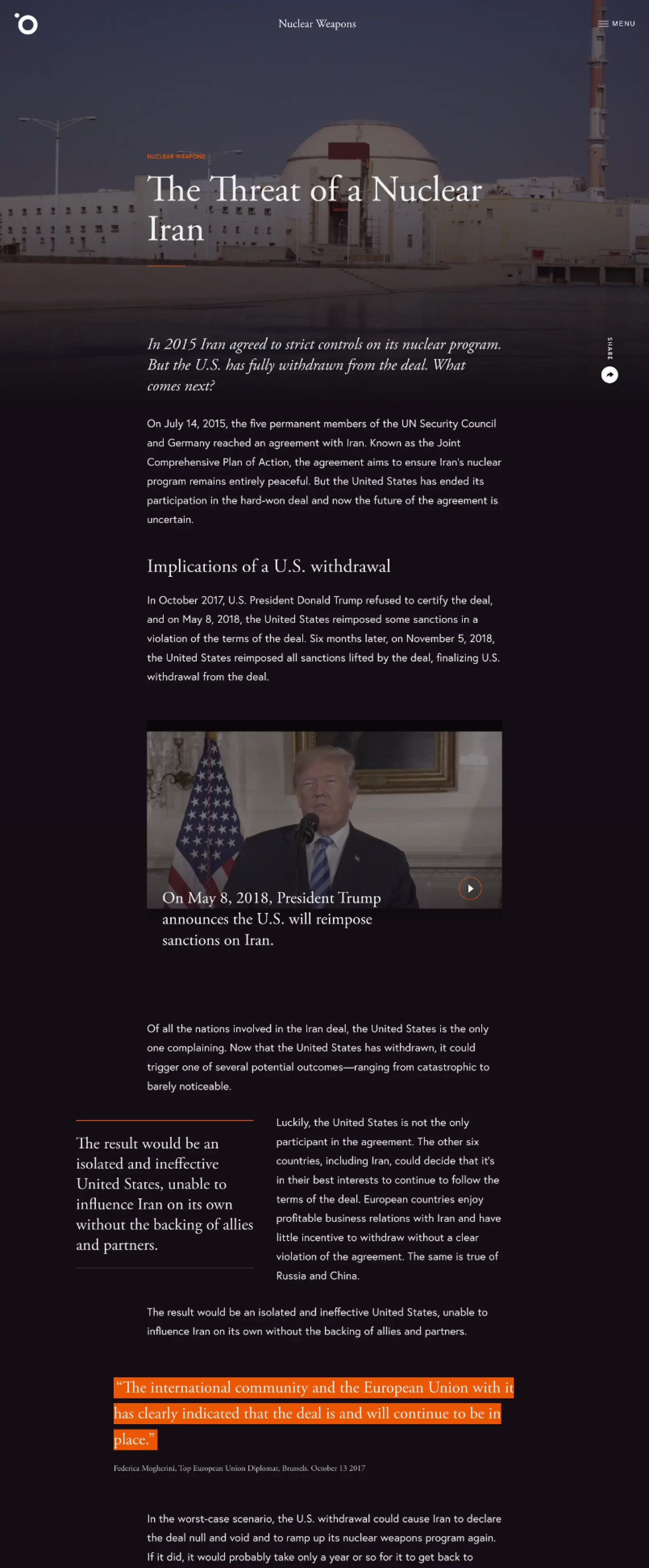
Article Page

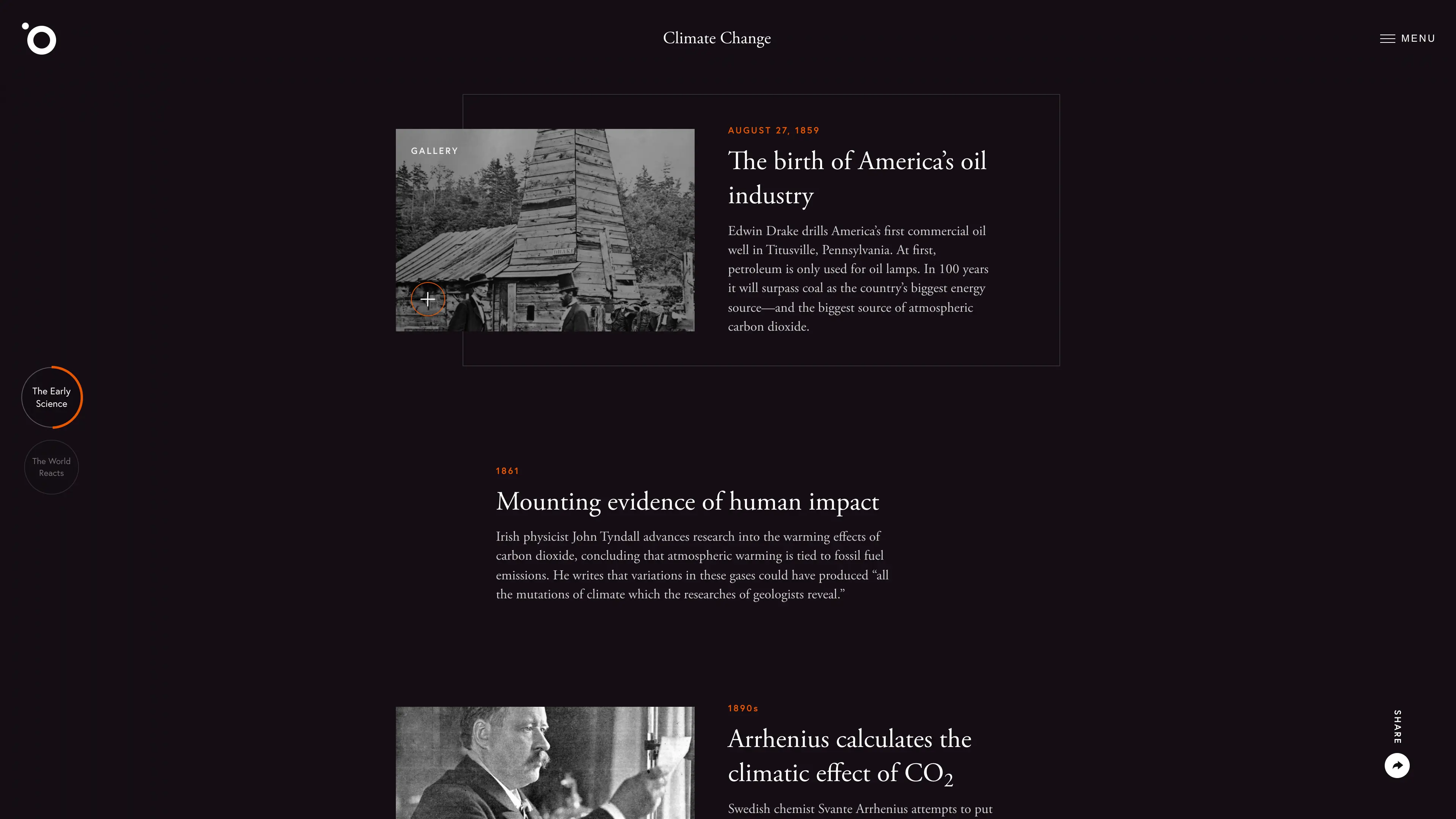
Climate Change timeline

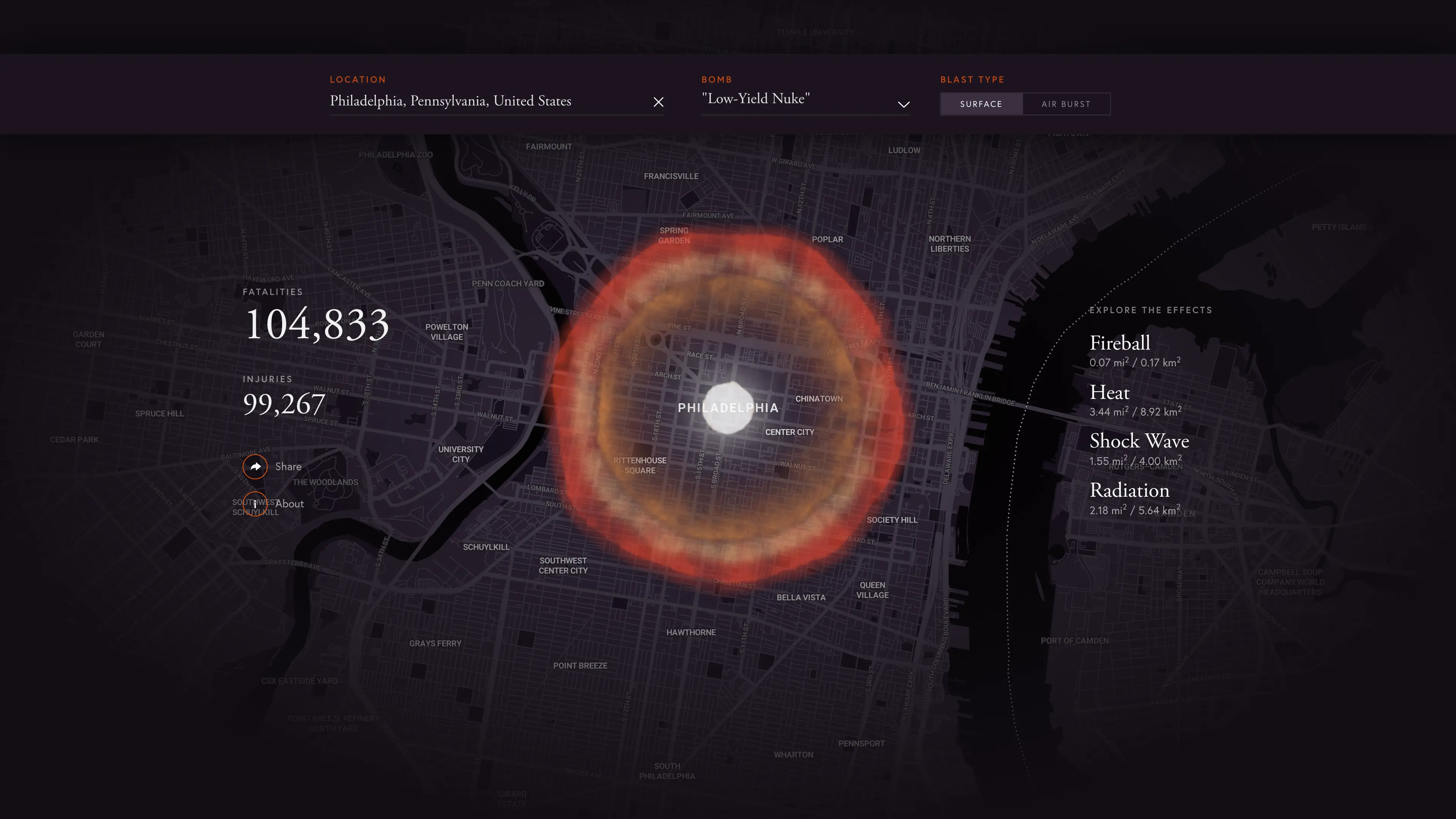
Nuclear Bomb Blast Simulator
For this ambitious project, we harnessed the power of Gatsby.js and Netlify to construct a search-engine-friendly, performance-driven front end. By adopting the Jamstack approach and seamlessly integrating data from the Drupal CMS, Outrider.org established a new standard for exceptional performance, scalability, and SEO optimization.
A standout feature of Outrider.org is the Bomb Blast nuclear simulator, empowering users to craft custom nuclear visualizations by choosing locations, blast types, and bomb selections to simulate diverse effects. Developed using calculations by historian and scientist Alex Wellerstein, of the original NUKEMAP, the simulator utilizes WebGL canvas to achieve optimal performance in rendering intricate blast effects, injuries, and fatalities. The architecture employs two separate canvas elements: the first for Mapbox mapping and the second, positioned on top, for the blast layer effects.
Results
- Viewed 1.4 million times in the first month
- Featured in major media outlets around the world
- FWA Desktop + Mobile Site of the Day
- Awwwards Desktop + Mobile Site of the Day
- Communication Arts Webpick
Stats.
Date
04.12.2018
Role
Lead Developer
Agency
Bluecadet
Tech
Headless CMS (Front-End: React, Gatsby, CSS Modules / Back-End: Drupal, REST API/GraphQL), Deployment - Netlify
next project